Kostenlos Designs Testen
Heute möchte ich demonstrieren, wie man mit FeedMap kostenlos Designs testen, oder auch vergleichen kann.
Wenn ihr das auch testen möchtet, so steht eine kostenlose Version von FeedMap dafür zur Verfügung. Unsere kostenlosen Versionen sind mit keinerlei Verpflichtungen verknüpft. Man geht also nicht direkt in ein bezahltes Modell über und es gibt keine Kostenfallen.
Registrieren
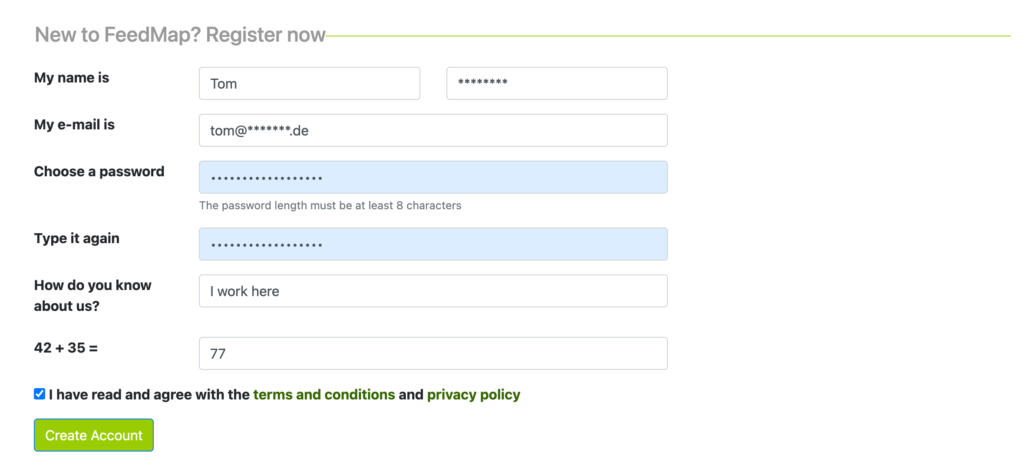
Als erstes legt ihr euch hier ein kostenlosen Account für unsere FeedMap an.

Nachdem ihr auf Crete Account geklickt habt, müsst ihr das noch bestätigen, indem ihr auf den zugeschickten Verifizierungs-Link klickt.
Projekt anlegen
Nachdem ihr euch eingeloggt habt, könnt ihr auf Start a new FeedMap klicken, um ein neues Projekt anzulegen.


Projekte sind dazu da um mehrere Bilder zu logischen Einheiten zusammenzufassen.
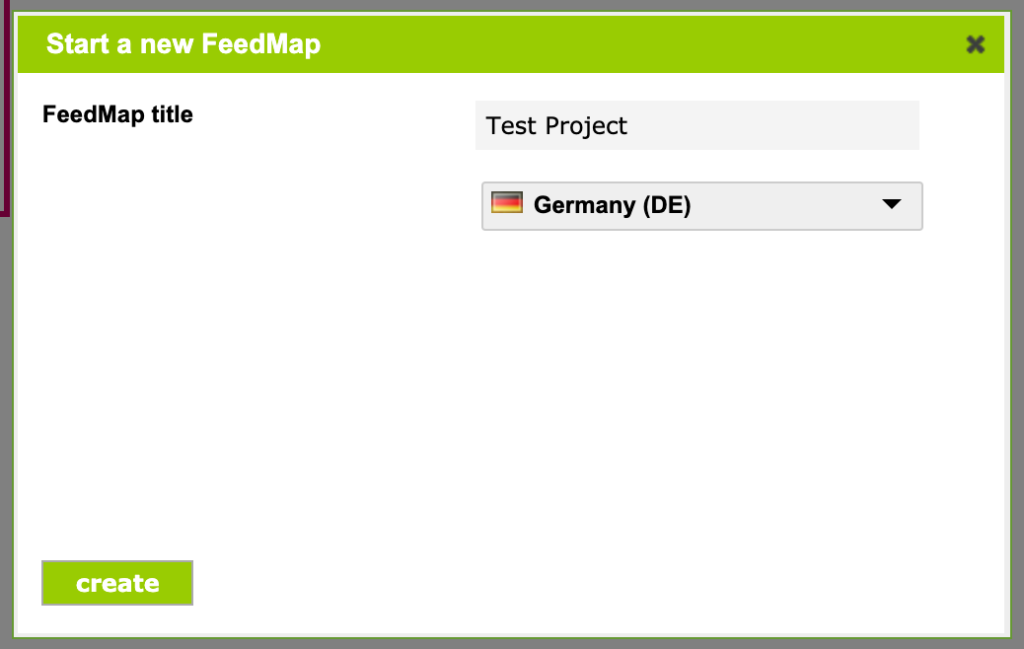
Die Projektsprache ist die Bewerter-Sprache.
Wir haben diese für so ziemlich jede Sprache übersetzt.
Die Tool-Sprache ist für den administrativen Nutzer immer englisch.
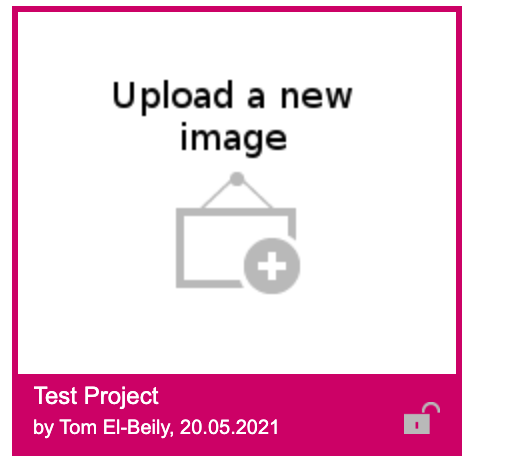
Nachdem ihr auf create geklickt habt, erstellt sich eine Projektkachel. Klickt auf diese um ins Setup zu gelangen.

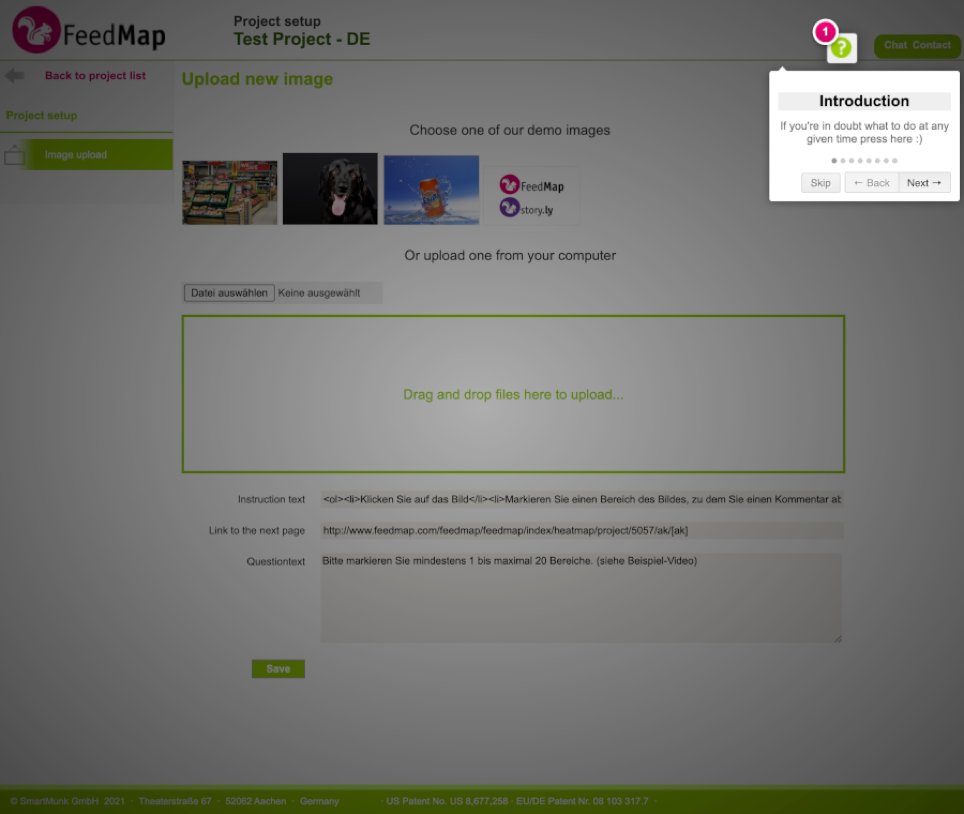
Auf jeder Seite findet sich auch ein Fragezeichen oben rechts, dies erläutert was auf der aktuellen Ansicht zu tun ist und wo sich Elemente befinden und was ihre Funktionalität ist.
In dieser Ansicht ladet ihr eure Bilder hoch, die in dieses Projekt sollen. Wenn ihr einfach nur testen wollt und die weiteren Menüoptionen sehen wollt, klickt eins der Demo Bilder an. Getauscht können die Bilder auch später noch.
In dem Kostenlosen Account ist das Hochladen von Bildern pro Projekt auf eins begrenzt.
Ich wähle für die Folgeschritte das Demobild mit unseren Logos und klicke anschließend auf Save.

Codings anlegen
Im nächsten Schritt kann man codes auf das Bild legen. Diese dienen dazu in der Analyse bestimmt Bereiche unterscheiden zu können.
Ich werde Bereiche auf die Logos und auf die Schrift legen.
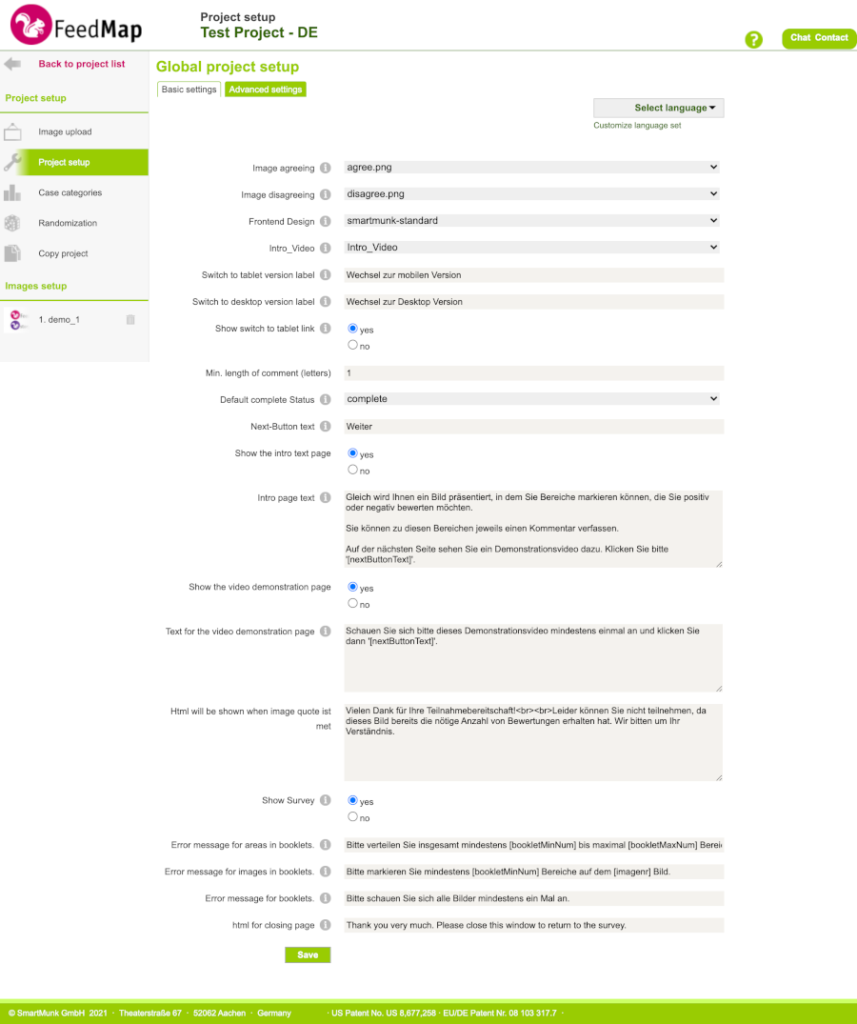
Im nächsten Schritt macht es Sinn die Minisurvey zu aktivieren, man will ja auch gerne wissen wer die Designs bewertet.
Aktiviere dazu die Option Project setup im Menü, im Reiter Advanced settings.

Per klick auf Save speichert man.
Case Categories hinzufügen
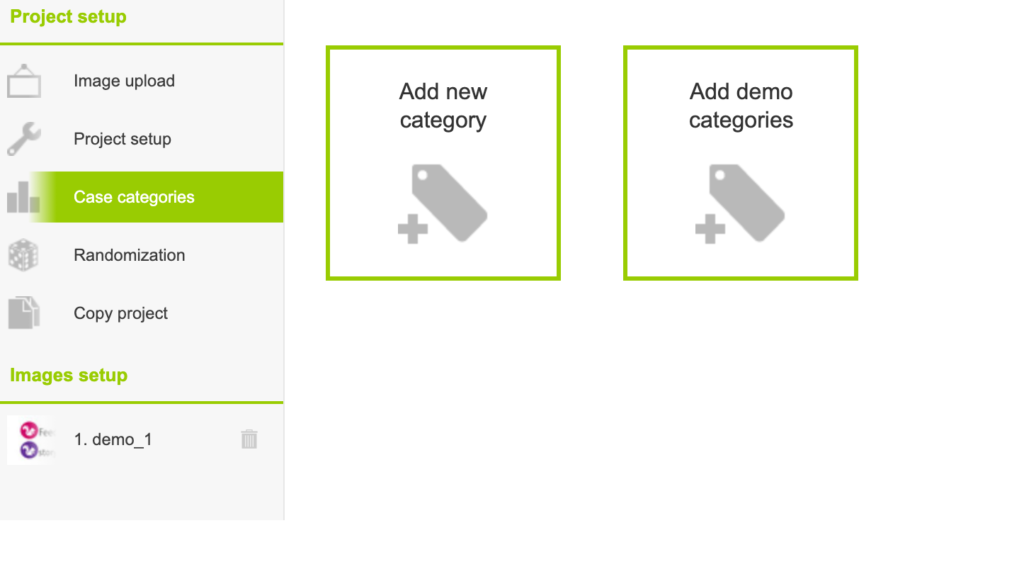
Damit die Survey funktioniert müssen so genannte Case categories hinzugefügt werden. Wählen Sie den Punkt Case categories aus dem Menü.

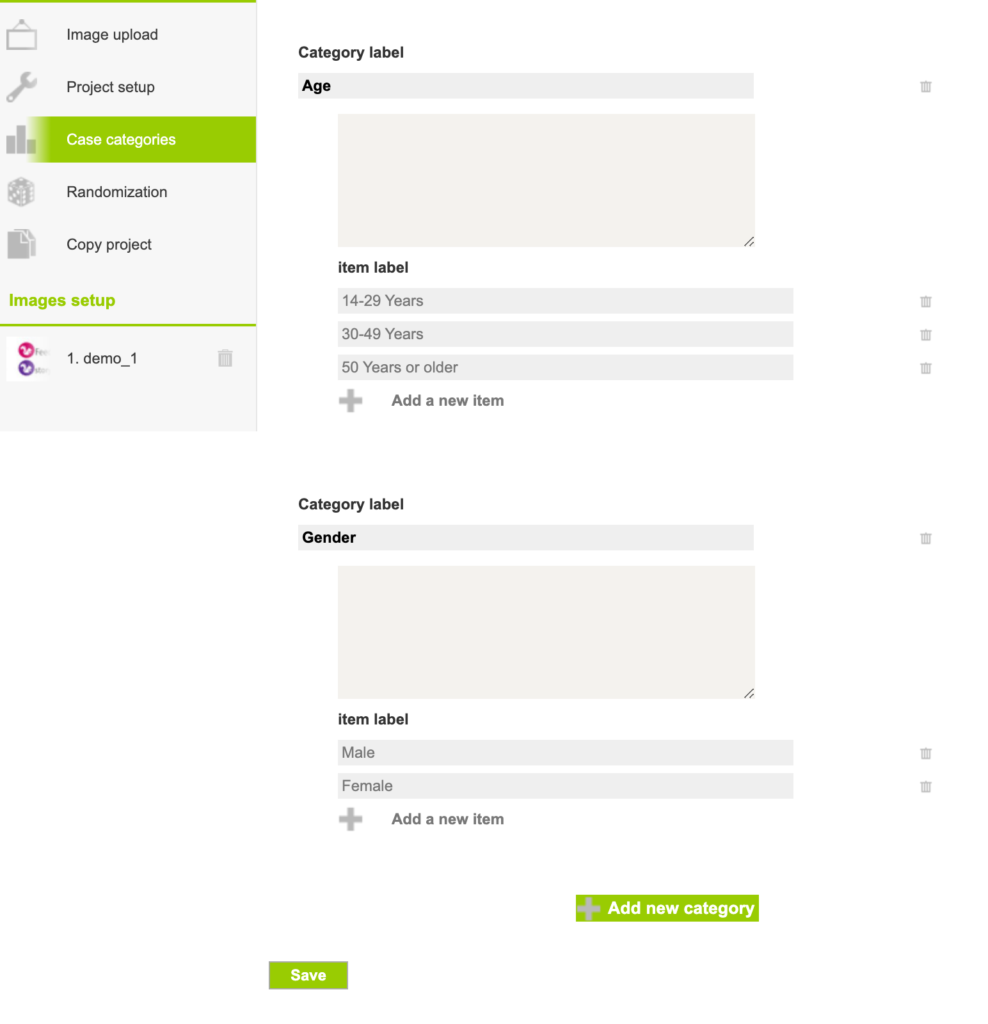
Sie können dann den Button Add demo categories auswählen, um beispielhafte Kategorien hinzuzufügen ,diese können Sie später immer noch verändern, oder anpassen.
Dies fügt die Kategorien Age und Gender zur Auswahl hinzu.

Teilnehmer-Link generieren
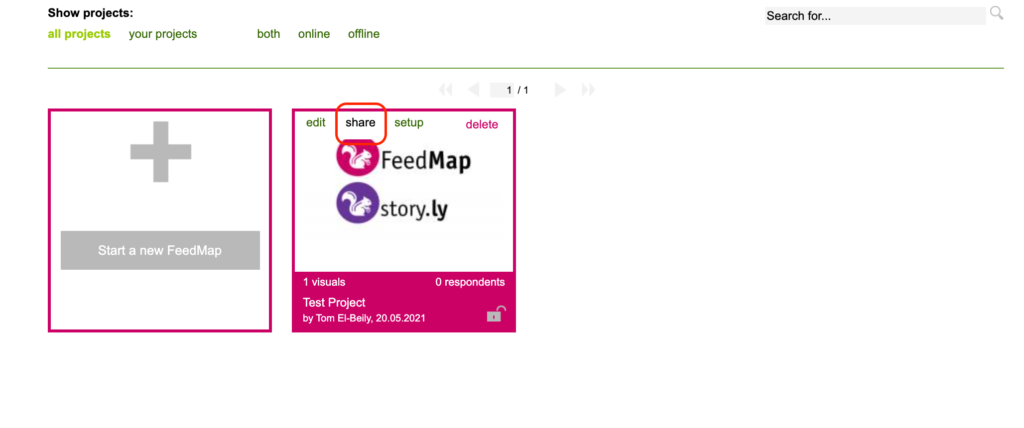
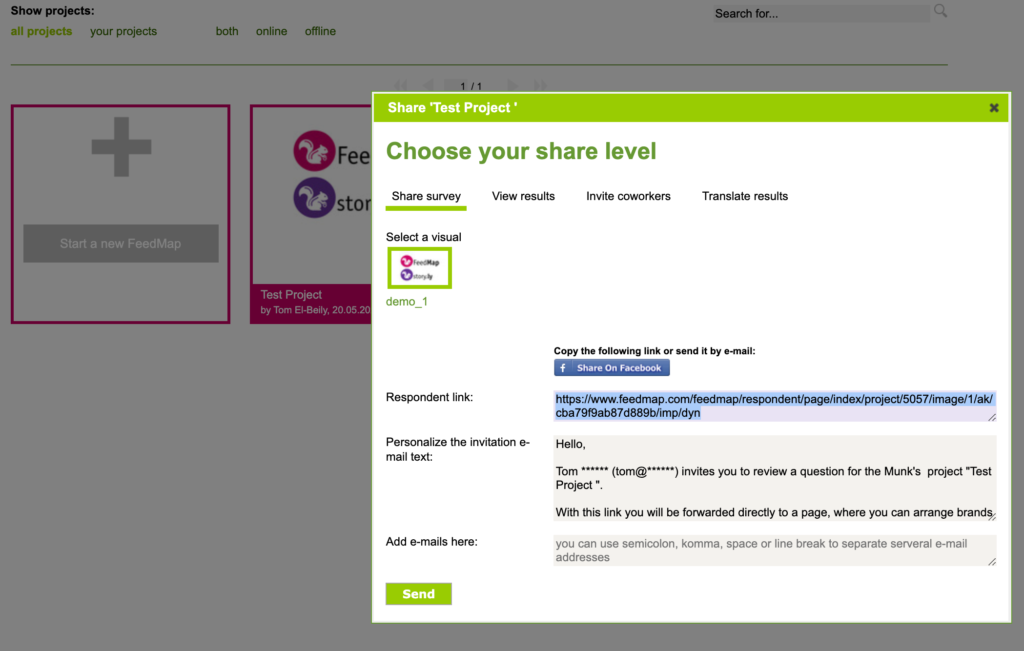
Nun braucht man den Link für die Teilnehmer, damit Sie das ganze auch bewerten können, dieser kann auf der Projekt Übersichtsseite unter dem Punkt Share kopiert werden


Der Link kann über das Formular direkt per Mails verschickt werden, oder an ausgewählte Personen versandt werden.
Wenn man den Link nutzt landet man auf der Bewertung des Designs:
Ergebnisse anzeigen
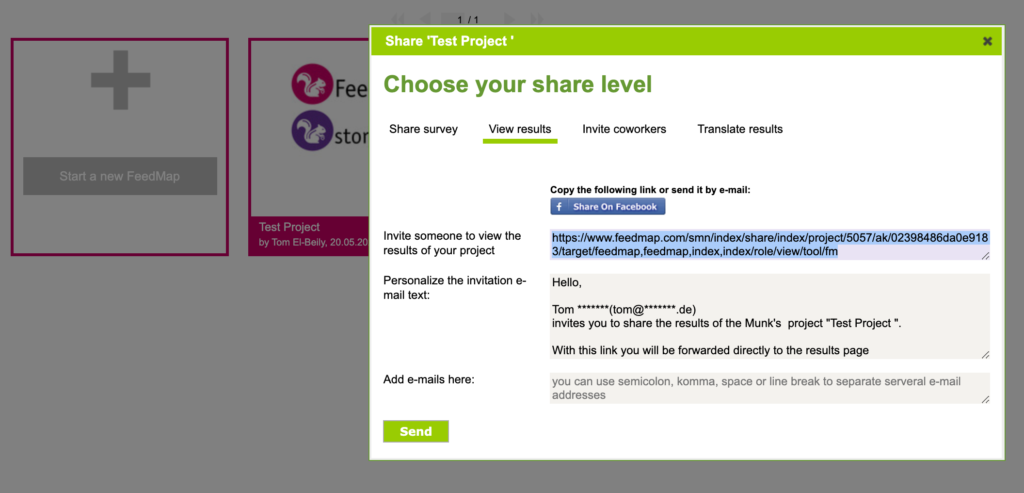
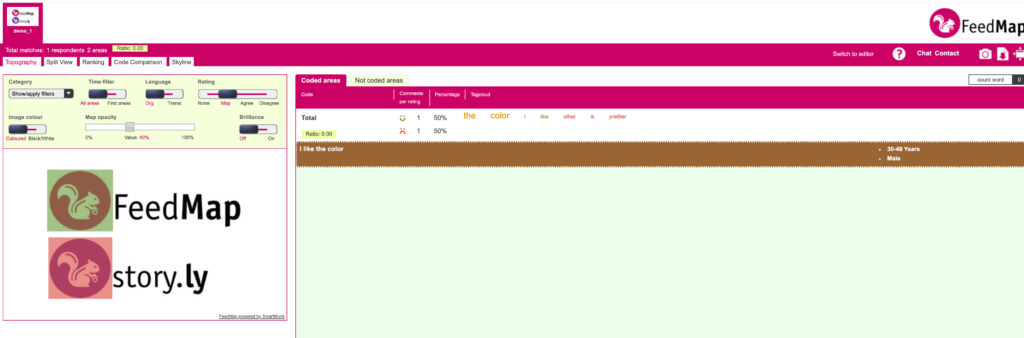
Die Ergebnisse sind Live zu verfolgen. Der Link befindet sich unter View results.

Dort können Sie in verschiedenen Ansichten die verschiedenen Designs vergleichen und überprüfen was die Leute daran mögen, oder auch nicht.
Zu den Kommentaren werden die anonymisierten Kategorien angezeigt. Diese kommen aus der MiniSurvey.

In der kostenlosen Version kann pro Projekt ein Design hochgeladen werden. Dort können bis zu 25 Personen bewerten.
Der kostenlose Account überzeugt? Darf es mehr als ein Design sein? Hier kann unser Pricing eingesehen werden.
Für weiter Fragen ruft gerne an (+49 241 97828 200), oder schreibt eine Mail (contact@smartmunk.com).
Wir freuen uns auch über jegliches Feedback, sei es positiv, negativ, oder auch ein Wunsch nach neuen Features!
Hier finden befindet sich auch die komplette Dokumentation des FeedMap Setups!